Update Oct. 2023: Graphic Design Trends 2024 are officially out. Check them out.
Combining colors has always been a critical skill for graphic designers which requires years of learning and mastering. Aside from the basics of color theory, however, a big part of finding the right color combinations is getting the right inspiration. This is why today, we’ve prepared something perfect for the occasion by inspiring you with the top color trends and trendiest color combinations in 2022 in graphic design. You will be able to see each color combination of 2022 in its full glory with multiple examples from different graphic design fields: digital art and illustrations, layouts and printing design, brand and logo design, web and mobile design, and animation design.
8 Color Combination Trends in 2022:
What we absolutely love about observing what great professional and hobbyist graphic designers from all over the world create for an entire year is that we can turn this pleasure into personal research. In this case, it allowed us to see what are the 8 strongest color combination trends in graphic design that will stay on top throughout the year.
Trend 1: Pink and Green
We’ll start by facing the elephant in the room directly. You’ve already seen this color combination a lot lately while you pass fashion or interior design stores. It’s no surprise that something so trendy to wear or furnish your modern house with would make its appearance in graphic design as well.
In fact, pinks and greens work great together, since they are complementary colors with high contrast. This versatile pairing can create completely different vibes depending on the shade. In fashion, designers prefer their pinks and greens as vibrant as possible to create overwhelming emotion and energy. In graphic design, however, creators tend to tone down at least one of the two colors.
One of the most preferred usages of pink and green color combination in 2022 in graphic design is implementing soft pink and petrol green color schemes.
Web design, for example, relies highly on readability and creating a great user experience, so burning the user’s eyes with two highly vibrant colors doesn’t sound like a good idea. Instead, web designers choose less saturated shades of pink and green, depending on the vibe.
- Petrol Green with Soft Pink/Peach: Petrol green is a very dark but soft shade of green that contrasts well with lighter and softer pink. Aside from the perfect contrast that ensures high readability, the toned-down colors also don’t overwhelm the eyes and look very professional. This combination is very trendy for web designers/ developers and UI/UX designers’ portfolios.
- Pastel Green with Soft Pink/Peach: A lightweight combination with the ability to soothe the viewer while still managing to maintain vibrancy and brightness. This variant is especially trendy for eCommerce websites.
Pink and Green Color Examples

Source: Cramdyn Studio Website | Designed by: Moshe Bienenfeld (United States)
A good two-color combo minimalist website design by Moshe Bienenfeld in petrol green and soft pink.

Source: Bloc Collective Website | Designed by: Greta Madline (Lithuania)
This fresh website by Greta Madline uses the pink and green colors of the brand to make you want the summer drink.

Source: Minimal Summer Illustration by Alexandra Necula │ Dribbble | Designed by: Alexandra Necula
An amazing monochrome Illustration by Alexandra Necula in minimal style using only green and pink colors.

Source: Grove Lust Website | Designed by: Grove Lust (Belgium)
Dark green and soft pink is an extremely popular two-color combo in Web Design. We can take a lot of inspiration from this website by Grove Lust.

Source: Ivy | Designed by: Damian Kidd (UK)
Logo Design also gets the petrol and pink two-color treatment in two variations, by Damian Kidd for Ivy.

Source: Eddy Naboulet Portfolio Website | Designed by: Eddy Naboulet (France)
Eddy Naboulet gives another great example of how the combo works in web design and UI animations.
Trend 2: Black and Neon Green
Black works amazingly with neon green for the most modern, futuristic, and even alien high-tech designs. In 2022, brands want to communicate they’re at the same speed with the latest technologies, so we see a lot of this combination implemented in clean interactive websites, app design, tech event posters, and even in fashion.
You can easily add white or different shades of grey to make your predominantly black and neon green color scheme richer and more complete. In some cases, designers would even add vibrant pink as an accent, which makes sense, considering the popularity of pink and green.
Examples of Black and Neon Green in Graphic Design

Source: Young Guns Project by Fat Head Studio | Designed by: Fat Head Studio (Egypt)
The next inspiration comes from Fat Head Studio with a street style brand identity and layout and print design in black and neon green, combined with greys.

Source: K72 Agency Website | Designed by: Locomotive (Canada)
K72 uses neon green and black for its brand identity and website and combines it with a slick looping animation.

Source: Baard Concert Poster by Erik Herrström │ Dribbble | Designed by: Erik Herrström (Austria)
This is how great the two-color combo looks for typography, layout, and print design. Erik Herrström makes the best out of black and neon green in a clean and stylish poster.

Source: Obey Alliance 2022 Animated Rebrand | Designed by: Obey Grave (USA)
Obey Grave shows off elements from a brand design project in different variations pf the two-color combination.

Source: big_bets Website | Designed by: Roger Junior (Brazil)
The black and neon green combo is also a classic choice if you go for retro 8-bit style for your web design. Retro-futurism is hardy going out of trend, as we can see in big_bets’ website by Roger Junior.

Source: Neon Nike Sneakers by Diana Arsenteva│ Behance | Designed by: Diana Arsenteva (Russia)
And this is how modern the color combination looks in product design. Diana Arsenteva combines black and neon green with white to create a stunning product photo for a Nike model.
Trend 3: Dark Blue and Orange
Another classic color combo of high contrast as both blue and orange stay on the opposite sites of the color wheel. The trending variation of this combination is dark blue and fiery, almost reddish-orange. While we are used to seeing typical sky blues and marigold orange in marketing and corporate style illustrations, conveying trust and optimism, the more denim and space blues with fiery and sienna-like orange shades maximize the power of this combination.
Unlike other complementary colors, the cool blue and fiery orange have opposing concepts, representing cold and warmth, sky and earth, sea and land, fire and ice. They are also close to natural ambient light which makes the design elements stand out and ultimately easier to understand.
Examples of Dark Blue and Orange in Graphic Design

Source: Cozy Sofa Living Room by Oliver Swinburne│ Dribbble | Designed by: Oliver Swinburne (Lisbon)
This digital illustration by Oliver Swinburne focuses on dark blue with orange and combines with paler shades of orange for contrast.

Source: Neondoor Exhibit Website | Designed by: Cappen (USA)
Neondoor’s website also looks great in dark blue and orange, as we can see in the pre-loader animation. Thanks to the huge contrast, the thin lines are easily legible.

Source: Loonaverse 2022 Poster by Anthony Rodriguez│ Behance | Designed by: Anthony Rodriguez (USA)
The print and poster design example by Anthony Rodriguez comes in different variations where the dark blue and orange combo steals the attention instantly.

Source: The Volt Kit – 2022 NYCFC Kit Launch by Kylie Woyat│ Behance | Designed by: Kylie Woyat (USA)
Since this is an entire campaign, the Volt Kit shows the two-color combination for many categories: layout and print, poster design, brand identity, and product design. Kylie Woyat manages to bring great vibes of enthusiasm and passion for sports.

Source: Happy Christmas from KDC Website | Designed by: Studio Vi (Netherlands)
Studio Vi uses dark blue and orange, combined with accent colors such as soft pink, teal, and red for an animated digital illustration for KDC’s Christmas website. The contrast gives the scene a lot of depth.

Source: Onboarding by Gleb Kuznetsov │ Dribbble | Designed by: Gleb Kuznetsov (USA)
Gleb Kuznetsov also chooses blue and orange for a mobile app design idea and shows it in two variants. What’s interesting in this example is that it’s easy to observe how the mood changes depending on which of the two colors is dominant. The first screen has dominant blue and looks serene and peaceful, while the second where the orange dominates, is intense.
Trend 4: Black and Gold
Keyword “Elegance”. Nothing speaks prestige, high-end, and luxury more than black and gold. So far this color combination has been the signature for luxury brands for their brand identity, however, others are catching up as well. We can see the rising color combination trend in digital art, real estate brand design, event posters design, and product design.
It’s important to note that this color combination works well only with black as a dominant color and gold as an accent. The opposite will, (un)ironically, have the exact opposite effect.
Examples of Black and Gold in Graphic Design

Source: Face with a View by Chelsea Wirtz │ Behance | Designed by: Chelsea Wirtz (USA)
A classy tattoo-style digital illustration by Chelsea Wirtz in black and gold. Although the artist doesn’t use gradients for the yellow in order to create a metallic effect, they manage to achieve the golden look with the brush.

Source: Welcome to the House of Gucci Website | Designed by: Watson Design Group, Inc.(USA)
This interactive high-end web design example by Watson Design Group translates the meaning of power, influence, legacy, and wealth of the Gucci family with black, gold, and white.

Source: In Memoriam NFT Illustrations Design by Billelis │ Behance | Designed by: Billelis (UK)
An incredible 3D illustration for an NFT project by Billelis. It looks even better combined with white marble.

Source: Hideo Kojima’s “The Creative Gene” │ Book Depository | Designed by: Viz Media (USA)
The two-color combo also appears on the book cover design, including on The Creative Gene by Metal Gear Solid and Death Stranding creator Hideo Kojima.

Source: Nagaland Perfume by Abdullah Alhasawi │ Behance | Designed by: Abdullah Alhasawi (Saudi Arabia)
An inspiring example of product design and packaging design by Abdullah Alhasawi for a high-end perfume brand.

Source: Chess World Championship Website | Designed by: Morillas Branding Agency (Spain)
Chess World Championship’s website shows how black and gold two-color combo in web design.
Trend 5: Very Peri Combinations in 2022
We can’t talk about color trends when Pantone isn’t around. The institute announced the official color of the year alongside four unique and exclusive color palettes at the beginning of this year, reserving Very Peri a place amongst the trending colors and color combinations of 2022.
The Pantone color Very Peri is a symbol of the global zeitgeist and the transition the world is going through. Graphic designers from all over the world have already implemented the color in different combinations, so let’s see some beautiful examples of it.
Examples of Very Peri Color Combinations in Graphic Design

Source: Royal Room Brand Identity by Anastasia Rafaliuk│ Behance | Designed by: Anastasia Rafaliuk (Ukraine)
A fresh and classy example of a Very Peri combination with white for brand identity design by Anastasia Rafaliuk.

Source: Project Launch by Hurca!│ Behance | Designed by: Hurca! (Italy)
This beautiful digital illustration of an astronaut by Hurca is dominated by purple shades, including very Peri.

Source: Samsung Galaxy S21 Poster by Anila MA│ Behance | Designed by: Anila MA (India)
Very Peri in a modern product poster design by Anila MA.

Source: Spike’s Tarot Cards Campaign Website | Designed by: Tomer Meshulam and Noam Cohen (Israel)
Another great example of why using very Peri for your digital projects is a good idea. This website by Tomer Meshulam and Noam Cohen combines the trendy color with black, pink, and blue.

Source: Tigers and Geometric Elements by Irina Skaska│ Behance | Designed by: Irina Skaska (Russia)
This lovely pattern design for fabrics and print by Irina Skaska came out shortly after Pantone announced Very Peri as the color of the year 2022 and still serves as a great example of the color’s potential. In this case, Very Peri works well with soft orange, light shades of purple, and white.

Source: Mushrooms and Cats by Julia Gosteva│ Behance | Designed by: Julia Gosteva (Russia)
An absolutely stunning digital illustration and pattern by Julia Gosteva in very Peri, black and white.
Trend 6: Green White and Yellow
Depending on the shades, yellow and green can create energy and life to evoke feelings of joy and cheeriness, or calmness and mystery. Here we have a trending color combo with huge diversity, which makes it popular in each graphic design field. Do you want to promote a sports event? Accent your design with vibrant neon green, signal yellow, and white and you have energy and dynamism. Do you want luxury? Petrol green with golden yellow and white accent will do the trick.
In the following examples, you will see the different vibes green, white and yellow evoke.
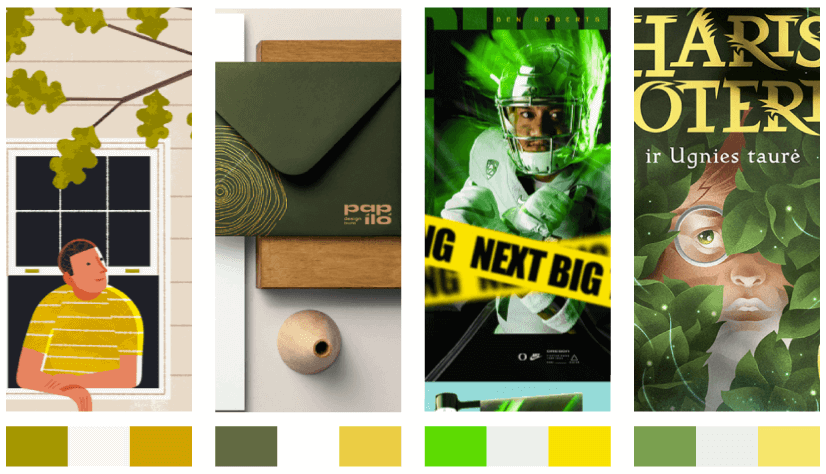
Examples of Green White and Yellow in Graphic Design

Source: Notorious Nooch Co Website | Designed by: Wildish & Co (UK)
This web design example by Wildish & Co with lovely cartoon characters and UI animations makes good use of the three-color combo.

Source: Birdwatching by Benjamin Flouw│ Behance | Designed by: Benjamin Flouw (France)
Benjamin Flouw’s digital illustration of a man watching birds combines green, white, and yellow with blue and red accents.

Source: Papilo Design Buro by Alexandra Volodos│ Behance | Designed by: Alexandra Volodos (Belarus)
Green, white and yellow can also look stylish and formal, as we can see in this brand identity project by Alexandra Volodos.

Source: 2022 Oregon Football Recruiting Graphic by Ryan Pham│ Behance | Designed by: Ryan Pham (USA)
However, the three-color combo looks in its element in sports posters. These poster designs by Ryan Pham combine the colors with black which gives more energy.

Source: Harry Potter 20 Years Anniversary Book Covers by Jekaterina Budryte | Designed by: Jekaterina Budryte (Lithuania)
We already saw how green, white and yellow can communicate style and energy equally well. In this example by the talented digital artist Jekaterina Budryte, we see how the three-color combination can also communicate mystery and magic.
Trend 7: Red Black and White
This is the most interesting color combination trend as two of the colors in it are warning colors in nature. Black and red are often found in poisonous and venomous snakes, frogs, insects, and even some birds. Naturally, our reaction to these colors is deeply rooted and we take notice of them, making any black and red combination powerful for advertising. However, color alone has nothing to do with selective attention. In fact, attention is about shifts in what is expected. This is where the white comes into action.
- Dominant black and red with Accent white: The dominant colors serve to grab attention and provoke adrenaline, while the white accent redirects that attention and reaction. The less white, the more overwhelming and edgy the design looks.
- Dominant white with accent black and red: On the opposite side, this variation serves as a classic black and white scheme with some red accents. It’s very professional and works great with minimalistic designs.
Examples of Red Black and White in Graphic Design

Source: Nico & Puku by Flowing Design │ Behance | Designed by: Flowing Design (Taiwan)
This brand identity project by Flowing Design seeks to provoke attention with beautiful Elrdrich visuals and a striking combination of red black and white. As red serves as the dominant color, we have a rock star package design that doesn’t intend to be cute and friendly.

Source: Noa Beyo Portfolio Website | Designed by: Noa Beyo (Israel)
With an equal distribution of black and red and minimal usage of white, the color combination looks very artistic in this typography animation design by Noa Beyo. the animation serves as a preloader for the designer’s portfolio website.

Source: Morobe Website | Designed by: Wisefools (Belgium)
Speaking of red, black, and white in web design, this beautiful composition by Wisefools manages to communicate high fashion and fierceness with such a dangerous combination, by making the black dominant and reducing the red and white.

Poster Riso Print Design in Red Black and White | Designed by: Alexis Sourrouille (France)
This layout and print design example by Alexis Sourrouille shows how great the combo looks on a newspaper ads-page-style poster. The colors are equally distributed, giving a good contrast to the many detailed panels.

Source: PACT Media Website | Designed by: REDNECK Media (Croatia)
REDNECK Media’s design uses white as a dominant color, black for the copy, and red only for the typography animation and background shape. This gives an entirely different vibe, looks formal and professional, clean and modern.

Source: Wienerin Font by Ale Paul Sudtipos│ Behance | Designed by: Ale Paul Sudtipos (Argentina)
This font design project by Ale Paul Sudtipos uses this three-color combination to demonstrate how the font will look on posters. Since the red gets a softer shade, both variants look classy, retro, and mesmerizing.
Trend 8: Pink and Purple
The last color combination trend of 2022 gives us softer contrast of pink and purple, thanks to the fact that the first color contains the second. While pink, especially softer and pastel communicates youth, bloom, and hope, purple has higher proportions than blue in it, making it more energetic and mature. These colors also work great in gradients.
Examples of Pink and Purple in Graphic Design

Source: Oraculo Evrone Website | Designed by: Evrone (USA/Germany)
Pink and purple with accent yellow and white idea by Evrone. The website greets users with a friendly animated digital illustration.

Source: Danger Hearts by Leila Divine│ Behance | Designed by: Leila Divine (Ukraine)
Another digital illustration idea by Leila Divine with pinks and purple.

Source: Julia Goulart by High Brands │ Behance | Designed by: High Brands (Brazil)
This two-color combo is also amazing for brand identity and package design projects, as we can see in this example by High Brands. The heart cherries make it even better.

Source: Jasu Hu, New York Times | Designed by: Jasu Hu (China)
This conceptual artwork by Jasu Hu for a New York Times article shows how in softer, pastel shades, pink and purple look surreal and dreamy.

Source: Online Interview – Anni Wang Website | Designed by: Anni Wang (USA)
Next, we have an interactive portfolio website by Anni Wang with pink and purple background colors.

Source: Summer by Jinqing Wu │ Behance | Designed by: Jinqing Wu (China)
This 3D illustration example by Jinqing Wu uses pinks and purples, tastefully combined with white to communicate peace and serenity.
Final Words
These were the top color combination trends of 2022. We hope you feel inspired and are ready to try your version of some of the combinations in the article. We’d really love to see them. What’s important is to always get your dose of inspiration and never stop creating.
If you’re interested in what’s new for graphic design and digital marketing, check out the latest articles in the trends series:
- Graphic Design Trends 2023 Are Shaping the New Reality
- Web Design Trends 2022: Weaponizing Chaos to Deliver Unforgettable UX
- Animation Trends 2022: Experimental and Open-Minded
- Logo Design Trends 2022: Bringing Back the Hype for Logotype
- Digital Marketing Trends 2022: How To Win An Audience and Keep It